Tutorial - Simple Invoice
Lets build a simple invoice
In this short tutorial we will build a simple invoice document. We will learn how to:
- design document
- use tags with source data
- display arrays
- use api to generate final document
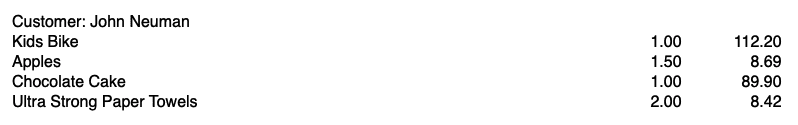
Final Result
Prepare document
Login to the App and go to My Reports. Select + New at the bottom of the page. This will create new empty document and open editor.
Copy and save mock data to your local machine, eg invoice.json.
{
"customer": "John Neuman",
"time": "2022-01-18T12:00:00Z",
"items": [
{"name": "Kids Bike", "quantity": 1, "price": 112.2},
{"name": "Apples", "quantity": 1.5, "price": 8.69},
{"name": "Chocolate Cake", "quantity": 1, "price": 89.9},
{"name": "Ultra Strong Paper Towels", "quantity": 2, "price": 8.42}
]
}
Upload mock data to help with designing report. Inside the app, in section Source Data, click on the ↑ (upwards arrow). Select file dialog will show. Select previously saved file invoice.json and click OK. Data should be visible in Data explorer.
Text widget
Drag a Text widget from the Widgets panel and drop it to canvas (big white space). New widget should appear on canvas. Click inside this new widget and enter text: "Customer: ".
Next, we want to add customer name. To add variable data, click on button Add tag in the Properties panel. Text with black border should appear inside text widget. These elements are called tags. When generating pdf document, text inside tags is evaluated and replaced by data from Source data. We have to select correct data that we want to display. Root of source data is saved in variable data. To show customer name, change text inside tag to data.customer. We can edit tags inside canvas or in properties panel.
Display repeating data
We can display arrays with repeat widget. Add Repeat widget to canvas. Click on repeat widget on canvas to select it. In properties panel, set Source data to "data.items". Widgets inside repeat can access current item by using variable item. We can change variable name in properties panel. Add new text widget inside repeat widget on canvas. When draging over repeat widget, a think red line will appear. It indicates where new widget will be inserted. Insert tag and set formula to "item.name". Open preview and we should see 4 items, each on its own line.
Deleting widgets
We can remove widgets by selecting them (click inside widget) and then clicking on button with trash can (inside properties panel). We can also delete any widget by pressing delete on keyboard. Please note that Text widget is a bit special because it can steal focus to let us edit text inside canvas. While in text editing mode, keys delete and backspace will delete text. To enter normal mode we have to select another widget or document (click on empty canvas). Small dark rectangle with Text inside will appear in top-left corner of text widget. Click on it. Now key delete will delete widget.
Formating with columns
We need to display quantity and price alonside item's name. We can do that by displaying each line with columns. Add Columns widget inside repeat widget and select it. In properties panel we can edit number of columns and its width. We will need 3 columns. We want first column to contain item's name. Its width should take as much space as possible. We will leave width for the first column empty - this means it will auto adjust. Second column will contain quantity. Set its width to 100px . Third column will contain price. Set its width to 100px .
Drag and drop new text widget into the first column. Insert tag and set its formula to item.name . Add text widget to the second and thirt column as well. You can copy any widget by drag-and-dropping it while holding alt key. Set formula in second column to item.quantity and formula in the third column to item.price.
Adjusting tags
In preview window we see that quantity and price columns are not displayed consistently. We can change that. Select tag (click inside tag). In properties panel we will see Adjust option. This option control how data is converted to string. More info about adjust options is in documentation. Set adjust to num, 2 dec for the second and the third column's tag.
We can justify text content to right. Click Justify right button.